Marusilda
Звезда
Кисть "новогодняя мишура"
Для начала откроем новый документ New Document (Ctrl+N) ,Background - Transparent, размер холста 200х200 рх., Вам не обязательно придерживаться именно этих размеров, но для автора они удобнее всего, тем более, что впоследствии их можно изменить
Давайте посмотрим, с чем мы будем работать, увеличим вид экрана View / Fit on Screen или сtrl + 0 (0 – это цифра), чтобы видеть что мы рисуем.
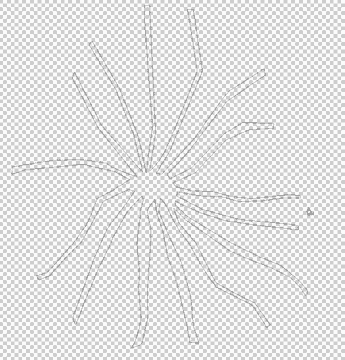
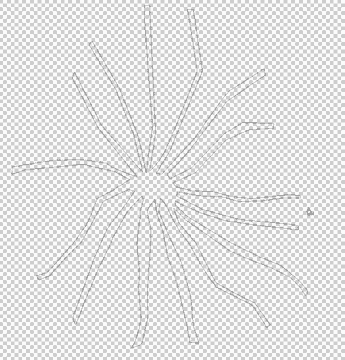
Выбираем инструмент Pen Tool (P) и начинаем рисовать такую фигуру, как показано на картинке, не волнуйтесь если вы не очень дружите с этим инструментом, тот рисунок, который вы рисуете не обязан в точности повторить мой рисунок, а только общую форму. Он должен напоминать звезду, или паука с большим количеством ног и не обязательно использовать весь комплекс кривых, можно только ставить якоря (аnchor points) кликами мышкой, создавая тем самым нужную форму.
Замкнутая фигура выглядит примерно так:
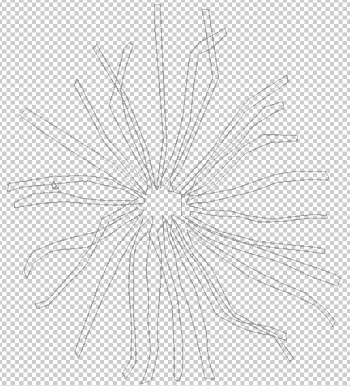
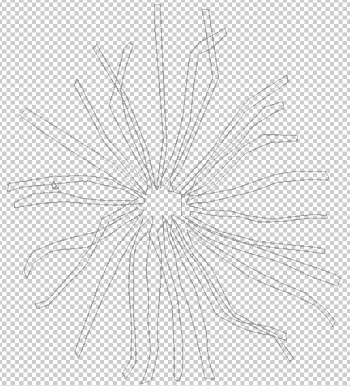
 Сейчас фигура немного тонковата на основании, и она не сделает мишуру густой и пышной. Таким образом, я собираюсь добавить еще один путь(path), чтобы сделать ее лучше, и помните – не стоить стремится к совершенству, т.к. это может даже испортить Вашу мишуру и сделать ее неестественной.
Сейчас фигура немного тонковата на основании, и она не сделает мишуру густой и пышной. Таким образом, я собираюсь добавить еще один путь(path), чтобы сделать ее лучше, и помните – не стоить стремится к совершенству, т.к. это может даже испортить Вашу мишуру и сделать ее неестественной.
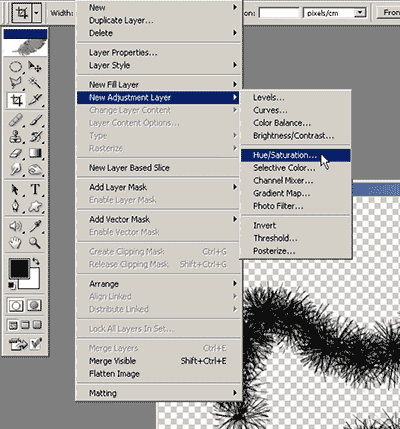
 Как Вы можете увидеть на предыдущем изображении, были добавлены пути (path), которые пересекают первое изображение, это придаст будущей мишуре больше реалистичности. Теперь, выделяем нарисованную фигуру, щелкнув по значку Work Path внизу в окне Path Palette и выбираем "Make Selection...", как показано на картинке.
Как Вы можете увидеть на предыдущем изображении, были добавлены пути (path), которые пересекают первое изображение, это придаст будущей мишуре больше реалистичности. Теперь, выделяем нарисованную фигуру, щелкнув по значку Work Path внизу в окне Path Palette и выбираем "Make Selection...", как показано на картинке.
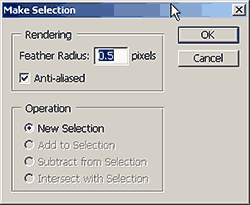
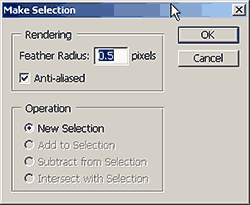
 Выскочит такое диалоговое окно:
Выскочит такое диалоговое окно:
 Удостоверьтесь, что стоит галочка напротив Anti-aliased и в меню Operation выбрана New Selection.
Удостоверьтесь, что стоит галочка напротив Anti-aliased и в меню Operation выбрана New Selection.
Заходим в Edit > Fill., и выбираем черный цвет, как показано:
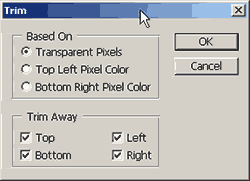
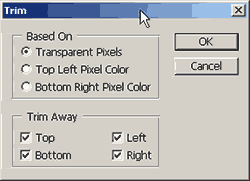
 Вот, наконец, фигура для вашей кисти готова, чтобы перейти в готовые кисти, осталось только провести небольшую уборку, поскольку на правой стороне изображения (возможно у Вас этого и нет), есть немного пустого места. Поэтому, чтобы удалить ненужные пиксели зайдем в Image > Trim... и удостоверьтесь, что выбраны Transparent Pixels.
Вот, наконец, фигура для вашей кисти готова, чтобы перейти в готовые кисти, осталось только провести небольшую уборку, поскольку на правой стороне изображения (возможно у Вас этого и нет), есть немного пустого места. Поэтому, чтобы удалить ненужные пиксели зайдем в Image > Trim... и удостоверьтесь, что выбраны Transparent Pixels.
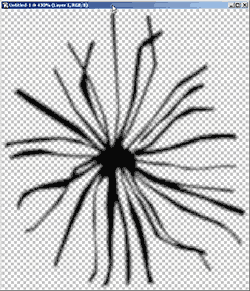
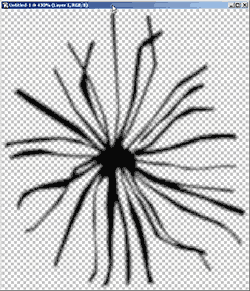
 Вот, как выглядит готовое изображение для вашей кисти:
Вот, как выглядит готовое изображение для вашей кисти:
 Если Вы хотите сохранить новую кисть, то зайдем в Edit > Define Brush Preset... и дадим ей название.
Если Вы хотите сохранить новую кисть, то зайдем в Edit > Define Brush Preset... и дадим ей название.
Поздавляю, самая трудная работа закончена.
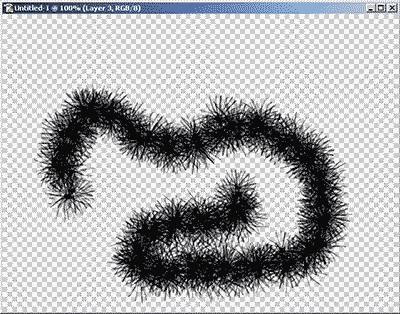
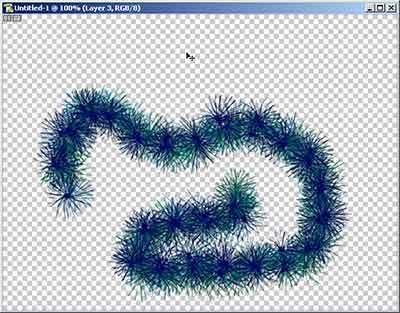
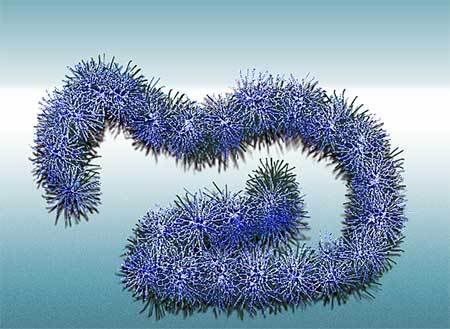
Посмотрим, как она выглядит в действии. Создаем какую-нибудь фигуру или (букву или надпись и т.п.), использую pen path, в этом случае я буду использовать изгибы тоже.
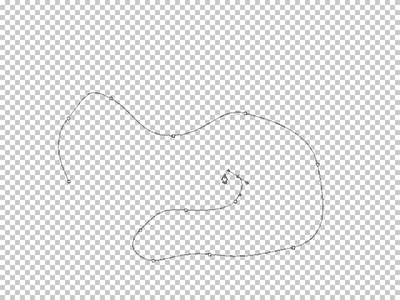
Создаем новый документ New Document (Ctrl+N) размером 640 х 480 рх и при помощи инструмента Pen Tool (P), создайте изогнутую линию, имитирующую будущую мишуру.
 Не закрывайте путь, даже если Вам будет казаться, что он завершен, т.к настоящая лента мишуры это незавершенная линия, и если она будет замкнута в круг, то будет выглядеть неестественно.
Не закрывайте путь, даже если Вам будет казаться, что он завершен, т.к настоящая лента мишуры это незавершенная линия, и если она будет замкнута в круг, то будет выглядеть неестественно.
Вернемся обратно к нарисованному линии. Выбираем инструмент Brush Tool и выбираем нашу кисть.
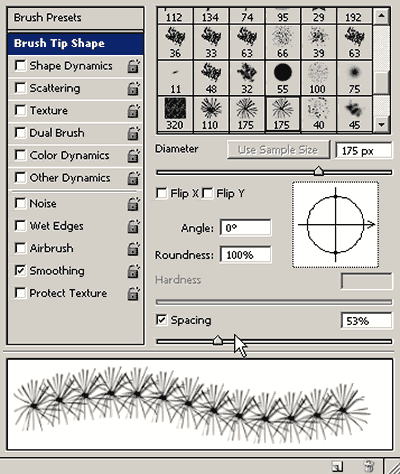
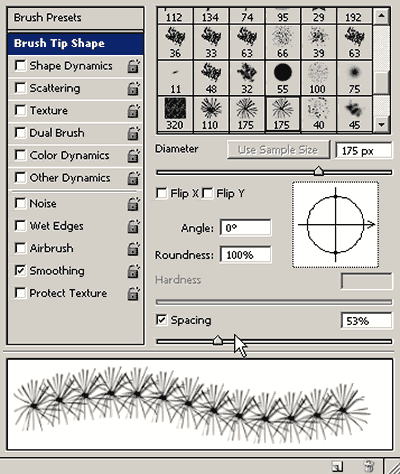
 Теперь нам нужно настроить кисть, чтобы она не была такой однородной и выглядела бы более естественно. Вызовем меню кистей (F5), выбираем в меню Brush Tip Shape и в настройках Spacing выставляем значение 53%.
Теперь нам нужно настроить кисть, чтобы она не была такой однородной и выглядела бы более естественно. Вызовем меню кистей (F5), выбираем в меню Brush Tip Shape и в настройках Spacing выставляем значение 53%.

Для начала откроем новый документ New Document (Ctrl+N) ,Background - Transparent, размер холста 200х200 рх., Вам не обязательно придерживаться именно этих размеров, но для автора они удобнее всего, тем более, что впоследствии их можно изменить
Давайте посмотрим, с чем мы будем работать, увеличим вид экрана View / Fit on Screen или сtrl + 0 (0 – это цифра), чтобы видеть что мы рисуем.
Выбираем инструмент Pen Tool (P) и начинаем рисовать такую фигуру, как показано на картинке, не волнуйтесь если вы не очень дружите с этим инструментом, тот рисунок, который вы рисуете не обязан в точности повторить мой рисунок, а только общую форму. Он должен напоминать звезду, или паука с большим количеством ног и не обязательно использовать весь комплекс кривых, можно только ставить якоря (аnchor points) кликами мышкой, создавая тем самым нужную форму.
Замкнутая фигура выглядит примерно так:




Заходим в Edit > Fill., и выбираем черный цвет, как показано:



Поздавляю, самая трудная работа закончена.
Посмотрим, как она выглядит в действии. Создаем какую-нибудь фигуру или (букву или надпись и т.п.), использую pen path, в этом случае я буду использовать изгибы тоже.
Создаем новый документ New Document (Ctrl+N) размером 640 х 480 рх и при помощи инструмента Pen Tool (P), создайте изогнутую линию, имитирующую будущую мишуру.

Вернемся обратно к нарисованному линии. Выбираем инструмент Brush Tool и выбираем нашу кисть.