Juuuulia
Постоялец
Это руководство объясняет, как сделать узор используя только Photoshop.
В большинстве случаев, метод работы с вектором, описанный в прошлом руководстве (тут) дает превосходные результаты, но, иногда, этот метод покажет сопоставимые результаты с немного меньшим усилием. Так же эти инструкции содержат мини-обучающую программу о том, как увидеть результаты вашей работы в Photoshop.
Если предполагаемый узор - простые геометрические формы или в нем будет больше, чем 3 или 4 цвета, вам лучше отказаться от использования векторного метода. Я выбрал орнамент по мотивам узора дамасской стали в 3 цветах для этого руководства, потому что именно такие узоры быстрее всего делать описанным ниже способом.
1) Размножьте свой узор так, чтобы он представлял правильно повторяющуюся мозаику. У вас должен получиться квадрат 256x256 pixels.

2) Это то изображение, с которого я начну. Большей частью я буду работать в полутоновом, так что нам надо обесцветить изображение (команда Image>Adjustments>Desaturate) Если мне повезет, то у меня получится хорошо различимый узор и я сразу могу перейти к пункту №6. Но, если же у вас получилось что-то похожее на это:

Мне понадобится вернуться назад.
3) Отменяйте обесцвечивание. Необходимо увеличить контраст изображения до того, как его обесцвечивать. Начнем увеличивать контраст с помощью кривых (Image>Adjustments>Curves)

Стало немного лучше, но все равно необходимо внести изменения в сам цвет.
4) Для этого я выбрал метод замены цвета (Image>Adjustments>Replace Color). Возьмите инструмент пипетка и выберите цвет, который будет изменен. Я выбрал серый цвет и внизу панели я подвинул ползунок уровня света, чтобы затемнить изображение. Попробуйте подвигать верхние ползунки, если изменения не достаточны или избыточны

Ту же самую операцию я повторил и для желтого цвета.

5) Теперь, как мне кажется, контраста достаточно. Обесцветим изображение (см. пункт№2)
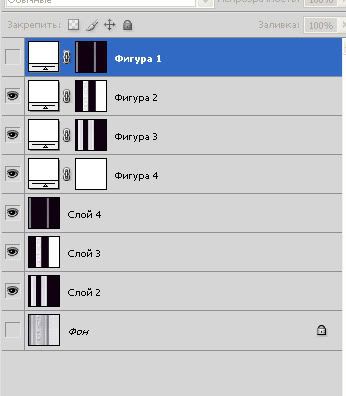
6) Теперь переходим к разделению цветов. Для начала дублируйте слой.
Теперь, с выделенным слоем откройте меню уровней (Image>Adjust>Levels)

Вы увидите гистограмму с тремя различными пиками: каждый для своего цвета. Я двигаю ползунки под гистограммой таким образом, чтобы они оказались между самым левым и средним пиком. Распределите их так, чтобы они делили это расстояние на три части.

7) Я закончил делать свой первый канал. Но сейчас я покажу вам один маленький трюк. Если я повторю шаг №6, чтобы выделить серый, то как светлый серый так и серый станут белыми, но мне это не надо. Мне нужно убрать светлые тона из моего узора.
Возьмем волшебную палочку (magic wand) и установим значение tolerance на 0. Щелкнем на черную область моего узора. Теперь выберем похожие области (Select>Similar) и инвертируем их (Select>Inverse). Выключив мой первый слой, мы увидим наш полутоновой оригинал. Он должен выглядеть как-то так:

Напоминаю, что у меня в узоре будет только три цвета, поэтому я буду работать в этом слое, но если у вас большее количество цветов, вы должны скопировать слой еще раз и работать в нем.
8) Возьмем инструмент карандаш, выставим его на большой размер и зададим черный цвет. Я провожу по слою несколько раз, так что исключая выделенные области все закрашивается черным. Снимаем выделение (Selection>Deselect)
9) Открываем панель уровней и двигаем ползунки как мы делали это, чтобы выделить средний тон серого.

10) Как вы могли заметить – картинка содержит множество артефактов. Именно это обстоятельство и делает это руководство не таким удобным как векторный метод. Но, поскольку я использую всего несколько цветов, то вычистить вручную эти артефакты не составит большого труда.

Если же у вас более трех цветов, вы должны повторить шаг 7, 8 и 9 для каждого отдельно взятого цвета.
В большинстве случаев, метод работы с вектором, описанный в прошлом руководстве (тут) дает превосходные результаты, но, иногда, этот метод покажет сопоставимые результаты с немного меньшим усилием. Так же эти инструкции содержат мини-обучающую программу о том, как увидеть результаты вашей работы в Photoshop.
Если предполагаемый узор - простые геометрические формы или в нем будет больше, чем 3 или 4 цвета, вам лучше отказаться от использования векторного метода. Я выбрал орнамент по мотивам узора дамасской стали в 3 цветах для этого руководства, потому что именно такие узоры быстрее всего делать описанным ниже способом.
1) Размножьте свой узор так, чтобы он представлял правильно повторяющуюся мозаику. У вас должен получиться квадрат 256x256 pixels.

2) Это то изображение, с которого я начну. Большей частью я буду работать в полутоновом, так что нам надо обесцветить изображение (команда Image>Adjustments>Desaturate) Если мне повезет, то у меня получится хорошо различимый узор и я сразу могу перейти к пункту №6. Но, если же у вас получилось что-то похожее на это:

Мне понадобится вернуться назад.
3) Отменяйте обесцвечивание. Необходимо увеличить контраст изображения до того, как его обесцвечивать. Начнем увеличивать контраст с помощью кривых (Image>Adjustments>Curves)

Стало немного лучше, но все равно необходимо внести изменения в сам цвет.
4) Для этого я выбрал метод замены цвета (Image>Adjustments>Replace Color). Возьмите инструмент пипетка и выберите цвет, который будет изменен. Я выбрал серый цвет и внизу панели я подвинул ползунок уровня света, чтобы затемнить изображение. Попробуйте подвигать верхние ползунки, если изменения не достаточны или избыточны

Ту же самую операцию я повторил и для желтого цвета.

5) Теперь, как мне кажется, контраста достаточно. Обесцветим изображение (см. пункт№2)
6) Теперь переходим к разделению цветов. Для начала дублируйте слой.
Теперь, с выделенным слоем откройте меню уровней (Image>Adjust>Levels)

Вы увидите гистограмму с тремя различными пиками: каждый для своего цвета. Я двигаю ползунки под гистограммой таким образом, чтобы они оказались между самым левым и средним пиком. Распределите их так, чтобы они делили это расстояние на три части.

7) Я закончил делать свой первый канал. Но сейчас я покажу вам один маленький трюк. Если я повторю шаг №6, чтобы выделить серый, то как светлый серый так и серый станут белыми, но мне это не надо. Мне нужно убрать светлые тона из моего узора.
Возьмем волшебную палочку (magic wand) и установим значение tolerance на 0. Щелкнем на черную область моего узора. Теперь выберем похожие области (Select>Similar) и инвертируем их (Select>Inverse). Выключив мой первый слой, мы увидим наш полутоновой оригинал. Он должен выглядеть как-то так:

Напоминаю, что у меня в узоре будет только три цвета, поэтому я буду работать в этом слое, но если у вас большее количество цветов, вы должны скопировать слой еще раз и работать в нем.
8) Возьмем инструмент карандаш, выставим его на большой размер и зададим черный цвет. Я провожу по слою несколько раз, так что исключая выделенные области все закрашивается черным. Снимаем выделение (Selection>Deselect)
9) Открываем панель уровней и двигаем ползунки как мы делали это, чтобы выделить средний тон серого.

10) Как вы могли заметить – картинка содержит множество артефактов. Именно это обстоятельство и делает это руководство не таким удобным как векторный метод. Но, поскольку я использую всего несколько цветов, то вычистить вручную эти артефакты не составит большого труда.

Если же у вас более трех цветов, вы должны повторить шаг 7, 8 и 9 для каждого отдельно взятого цвета.
Последнее редактирование модератором:







 Вот на чем я остановилась (в туториале шаг 15):
Вот на чем я остановилась (в туториале шаг 15):
 ))
)) 