Замена фона на фотографии
Начнем с одного из самых популярных способов – ручного вырезания с помощью инструмента Lasso. Особенно удобен этот способ, когда речь идет об изображениях низкого качества, побитых jpg-ом или просто с невысоким разрешением. Для начала рассмотрим простой пример, будем вырезать объект с четкими краями. У нас две картинки: на первой - фон, на второй - наш объект. Будем вырезать черепашку. Качество оставляет желать лучшего, зато вырезать ее не составит никаких проблем.
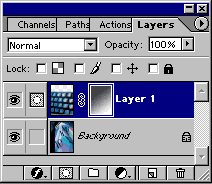
Если вы не уверены, что сможете с первого раза вырезать объект целиком, можно попробовать просто убирать фон. Продублируем наш слой – в окне Layers правый клик на слое – Duplikate Layer, слой Background сделаем невидимым, кликнув на изображение глаза слева от названия слоя.
Нажмите мышью на инструмент лассо и в открывшемся списке выберите инструмент Poligonal Lasso.
Теперь можно начинать вырезать. Можно сразу обвести весь объект, замкнуть лассо и скопировать выделенный фрагмент. Можно, как я уже говорила, удалять фон (это целесообразно, если на объекте есть сложные участки, и вы не уверены, что сможете сразу удачно обвести контур).
Если вы сразу обвели весь контур, просто копируем в буфер (Ctrl+C) и вставляем на фон (Ctrl+V). Если убрали фон у черепашки, просто мышкой перетягиваем ее в окно с фоном.
Осталось немного размыть «края» у черепашки, чтобы не было такого резкого перехода между изображениями. Возьмем инструмент Eraser (ластик). Подберем значения для инструмента, они зависят от размера картинки, от того, насколько сильно будем размывать. Я поставила диаметр кисти 5 и нажим ластика 30% и просто слегка обработала края в тех местах, где остались пиксели от оригинального фона.
У меня получилось вот что:
Конечно, черепашке не помешает немного цветокоррекции, но это уже отдельная история. Уверена, у вас получится гораздо лучше


 В общим чертах, открываешь одну картинку, перетаскиваешь на нее вторую. На одном из слоев (верхнем) делаешь выделение, например инструментом Lasso, выделяешь ту часть, которую будешь удалять. В меню Select-Feather, задаешь значение (зависит от размеров картинки и от того, насколько размытыми должны быть границы). Нажимаешь клавишу Delete, смотришь на результат, можно сделать удаление повторно. Например, в известной тебе обложке я выставляла значение Feather около 20 и повторяла 2-3 раза для разных фоток. А в целом, способов много, Руся уже заказала на эту тему туториал. Заходи
В общим чертах, открываешь одну картинку, перетаскиваешь на нее вторую. На одном из слоев (верхнем) делаешь выделение, например инструментом Lasso, выделяешь ту часть, которую будешь удалять. В меню Select-Feather, задаешь значение (зависит от размеров картинки и от того, насколько размытыми должны быть границы). Нажимаешь клавишу Delete, смотришь на результат, можно сделать удаление повторно. Например, в известной тебе обложке я выставляла значение Feather около 20 и повторяла 2-3 раза для разных фоток. А в целом, способов много, Руся уже заказала на эту тему туториал. Заходи