Создание минимувика.
Давно меня просили написать, вот что вышло.
все что изложено ниже является моим способом изготовления минимувиков,я делаю так,кто-то по-другому))
Начнем с получения кадров для будущего минимувика.
Я использую WinDVD,наверное существуют и другие способы.но я пользуюсь этим.
Итак, Для начала находим тот момент, который желаем запечатлить. При помощи кнопок покадрового просмотра становимся в начало момента, (момент длинной 2-4секунды.) учитывая тот факт, что вперед кадры идут по одному кадру, а обратно через несколько.
На первом кадре нажимаем кнопку с изображением фотоаппарата. Кадр перемещается в «панель кадров»,прошу заметить, мы еще не сохранили кадр, а просто пометили его на сохранение. Перелистываем 2-3 кадра делаем еще один снимок и так до конца момента.
Переходим к панели кадров. Нажимаем на кнопочку bmp и меняем тем самым ее на jpg. Если у вас и так там стоит jpg, то не трогаем эту кнопку. Теперь наши кадры готовы к сохранению. Нажимеам на изображение дискетки и там «Сохранить все». Появдяется окошко.где говорится что все сохранено успешно.
Эти кадры можно найти в папке Мои Документы, либо в папке Мои Рисунки – WinDvD-Captures,либо просто в Мох Документах в InterVideo -WinDvD-Captures.
картинка1
Переходим в Фотошоп.
Берем в руки черную стрелку. Два раза кликаем по центру. Открывается окно «Открыть». Находим там наши кадры и открываем их все за один раз.
картинка2
Получаем нечто вроде лесенки.
Первый кадр это тот что сзади спереди у нас последний кадр.
картинка3
Стрелкой «Вытягиваем» первый кадр на первый план, именно этот кадр у нас и будет базой для предварительных работ.
картинка4
теперь самое интертесное)))
картинка5
черной же стрелкой активизируем второй кадр и перетягиваем его содержимое на наш базовый кадр. Размещаем его таким образом,чтобы он полностью перекрыл первый кадр.
картинка6
Такими же манипуляциями мы перетаскиваем по-очереди все кадры на первый.
картинка7
Теперь определяемся с тем, что должно быть изображено на пике.
Вырезаем нужную нам часть. В данном случае она будет прямоугольной,потом можете попробовать что-нибудь другое))
картинка8
Теперь начинается следующий момент.
Уменьшаем картинку.
Изображение – Размер изображения. Меньшая из сторон должна быть равна 100пикселей.жмем ок. Наша картинка уменьшилась. Теперь открываем новый файл размером 100*100 пикселей. Файл – Новый…
Теперь активизируем наше изображение с кадрами. Выделяем ВСЕ кадры. Правым кликом открываем меню на слое 9 (кликаем правой кнопкой справа от надписи слой 9)Там выбираем Выбрать подобные слои. Выбрались все слои кроме Заднего плана, кликаем на него левой кнопкой удерживая ctrl,все все слои выделены))
Теперь черной стрелкй перетаскиваем все слои на навый пустой файл. Все первое изображение можно закрыть оно нам больше не понадобится.
У нас есть 10 слоев. Делаем видимым только первый и переходим в ImageReady,нажатием на соответствующую кнопку.
картинка9
Здесь у вас должно быть открыто окно анимации. Окно – Анимация.
Итак у нас есть 1 кадр,а нам надо 10(ну это для начала)))
Нажимаем на кнопку копирования кадра в окне анимации.Теперь у нас два одинаковых кадра. На втором кадре убираем пометку «глаза» со слоя 1, теперь на втором кадре нет ничего. Опируем второй кадр до появления десятого.
Совет – все изменения с видимостью слоев произошедшие на первом кадре автоматически отоброжаются на ВСЕХ остальных. На других кадрах такого не происходит. Поэтому перед тем как перехдить из ИмиджРеди в Фтошоп всегда выделяйте первый кадр.
картинка10
Теперь делаем так,чтобы на втором кадре был виден второй слой,на третьем – третий и т.д
картинка11
Теперь надо задать время для перехода, о секунд это мало. Нажимаем на кнопку в окне анимации справа,там жмем на Выделить все кадры. Теперь нажимаем на треугольничек около 0с. На любом кадре и задаем 0,1с.
картинка12
Все возвращаемся в фотошоп.
Уменьшаем изображение еще раз.
До ,например, 80*80. Увеличиваем размер холста до 100*100. Изображение – Размер Холста…
Вернитесь в Реди,посмотрите анимацию. Вернитесь обратно.
Выделяем все слои (в Фотошопе) и выбрав,как инструмент черную стрелку кнопками вверх вниз,вправо,влево помещаем наш минимувик в нужное место пика)
картинка13
Выделяем слой 10. Нажимаем на кнопку внизу, четвертую слева.выбираем Цвет…,а там тот который будет основным для минимувика.
картинка14
Вырезаем нужное на пространство, украшаем его))
картинка15
Теперь создаем три черных слоя,под белым.
На верхнем прозрачность 30%,среднем – 60% и нижний 100%
картинка16
Переходим в Реди.
На 9 кадре делаем видимым 30% черного, на 10 – 60%, копируем 10 кадр и ставим видимым черный слой на 100%. Изменяем время кадра на 1 секунду.
картинка17
В принципе вот и все, осталось его украсить надписями в Фотошопе и поработать с цветом.
Чтобы сохранить,возвращаемся в Реди.
Файл – Сохранить Оптимизированный как..
Режде чем сохранять стоит посмотреть вес пика, это можно сделать нажав на закладку оптимизированный в окне самого пика.
Чтобы его уменшить,слкует открыть окно Оптимизации и менять след. Параметры.
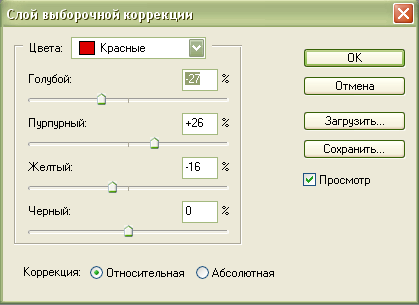
картинка18
В принципе.некоторые вещи можно делать и в другом порядке))
спасибо за внимание,надеюсь вам это поможет))
Phaust(c)
 )))
))) )))
)))
 ПОМОГИТЕ,ПОЖАЛУЙСТА!ОБАЖАЮ ДЕЛАТЬ АВАТАРЫ,А С ЭТИМИ ДУРАЦКИМИ ПРОБЛЕМАМИ ДАЖЕ ДЕЛАТЬ НЕ ХОЧЕТСЯ,ОБИДНО ОЧЕНЬ
ПОМОГИТЕ,ПОЖАЛУЙСТА!ОБАЖАЮ ДЕЛАТЬ АВАТАРЫ,А С ЭТИМИ ДУРАЦКИМИ ПРОБЛЕМАМИ ДАЖЕ ДЕЛАТЬ НЕ ХОЧЕТСЯ,ОБИДНО ОЧЕНЬ